モジュールテンプレートに配置するウィジェットを作成する。
作成手順
①functions.phpにウィジェットの登録を記述。
②モジュールテンプレートにウィジェット出力コードを記述。
③ダッシュボードでウィジェットを設置する。
functions.phpにウィジェットの登録を記述。
functions.phpにregister_sidebar()を記述する。
widgets_initアクションフックで動作するようにフックを設定する。
register_sidebar()を使ったコード例
<?php function nawate_widgets_init(){ // ウィジェット機能を追加。 register_sidebar( array( 'name' => 'フッターバーウィジェットエリア01', 'id' => 'subcol-widget-footer-area01', 'description' => 'サイドバーのウィジェットエリア', 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h2 class="widget__title font-serif">', 'after_title' => '</h2>', ) ); add_action('widgets_init','nawate_widgets_init'); ?>
上記コードをfunctions.phpに記述した結果
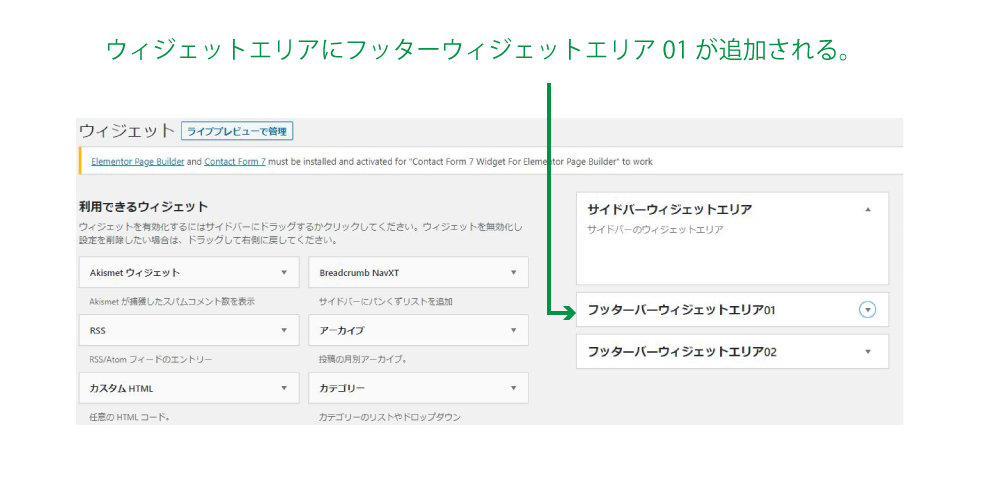
①ダッシュボードにウィジェットエリアが1つ作成される。

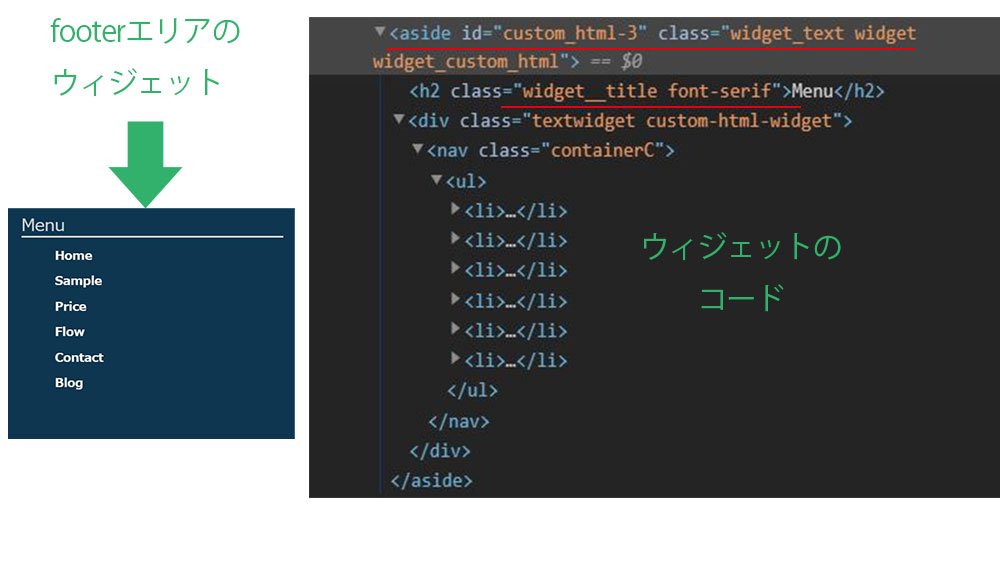
②引数$argsに設定したidやclassがブラウザー上で反映される。

モジュールテンプレートにウィジェット出力コードを記述。
ウィジェットを表示したい場所にdynamic_sidebar()を記述する。
<footer> <div class="container"> <div class="row"> <div class="col-xl-4"> <?php if ( is_active_sidebar( 'subcol-widget-footer-area01')){ dynamic_sidebar('subcol-widget-footer-area01'); } ?> </div> <div class="col-xl-4"> <?php if ( is_active_sidebar( 'subcol-widget-footer-area02')){ dynamic_sidebar('subcol-widget-footer-area02'); } ?> </div> <div class="col-xl-4"> <?php if ( is_active_sidebar( 'subcol-widget-footer-area03')){ dynamic_sidebar('subcol-widget-footer-area03'); } ?> </div> </div> </div> </footer>
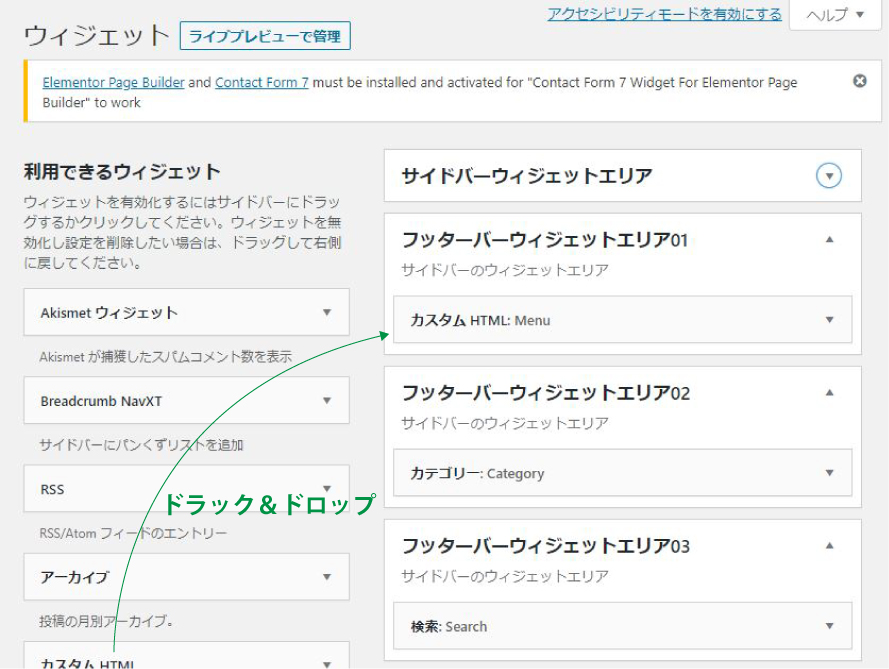
ダッシュボードでウィジェットを設置する。

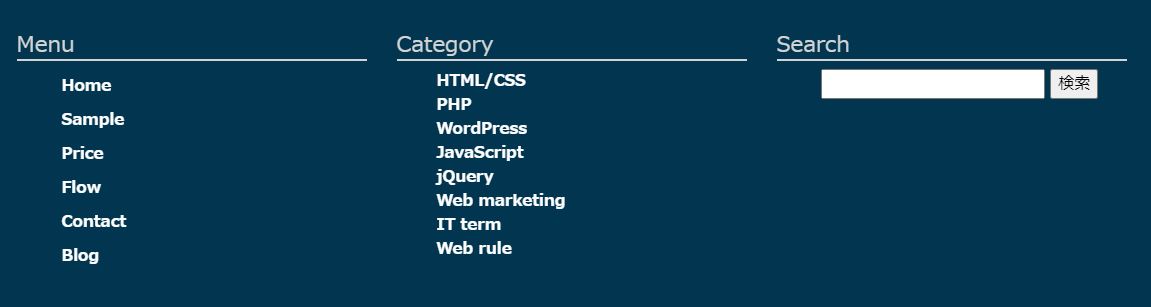
footerエリアでウィジェットを使用することができる。