the_tags()
構文
the_tags ( ①$before[オプション], ②$sep[オプション], ③$after[オプション] );
the_tags()の詳細
動 作
現在投稿のタグを表示する。
返り値
返り値:なし
引 数
①$before[オプション]
(文字列)初期値:Tags:
タグ一覧の前に表示する文字列。
②$sep[オプション]
(文字列)初期値:, (コンマ)
タグとタグの間をつなぐ文字列
③$after[オプション]
(文字列)初期値:”(何も表示しない)
最後のタグに続けて表示する文字列。
the_tags()のコード
参照:wp-includes/category-template.php
<?php /** * Retrieve the tags for a post. * * @since 2.3.0 * * @param string $before Optional. Before list. * @param string $sep Optional. Separate items using this. * @param string $after Optional. After list. */ /** *投稿のタグを取得します。 * * @ 2.3.0以降 * * @param string $before オプション。 リストの前。 * @param string $sep オプション。 これを使ってアイテムを分ける。 * @param string $after オプション。 リストの後。 */ function the_tags( $before = null, $sep = ', ', $after = '' ) { if ( null === $before ) { $before = __( 'Tags: ' ); } $the_tags = get_the_tag_list( $before, $sep, $after ); if ( ! is_wp_error( $the_tags ) ) { echo $the_tags; } } ?>
the_tags()を使ったコード例
archive.phpでの記述
<span class="archi-tags"><?php the_tags('',''); ?></span>
表示されるHTML
<span class="archi-tags"> <a href="https:/nawate/tag/wp-functions/" rel="tag">WordPress関数</a> <a href="https://nawate/tag/template-tag/" rel="tag">テンプレートタグ</a> </span>
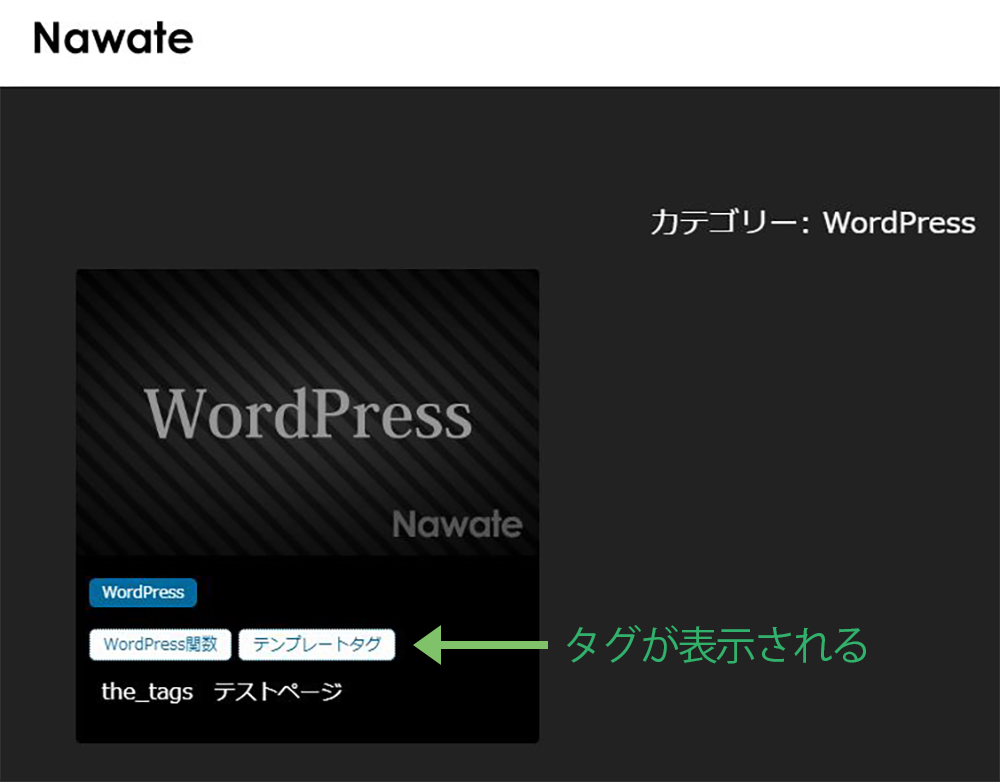
上記コードにより表示されるタグ