register_sidebar()
参照:WordPress Codex-register_sidebar()
functons.phpに記述する。
アクションフックwidgets_initで呼び出す。
名称はsidebarとなっているが、footerに設置してもheaderに設置しても構わない。
構文
register_sidebar($args[オプション]);
register_sidebar()の詳細
動 作
ウィジェットを管理するエリア1つ追加する。
複数設置する場合は、register_sidebars()
返り値
サイドバーIDを返す。
引 数
$args[オプション]
(文字列/配列)初期値:なし
引数に何も設定しなかった場合
<?php $args = array( 'name' => __( 'Sidebar name', 'theme_text_domain' ), 'id' => 'unique-sidebar-id', 'description' => '', 'class' => '', 'before_widget' => '<li id="%1$s" class="widget %2$s">', 'after_widget' => '</li>', 'before_title' => '<h2 class="widgettitle">', 'after_title' => '</h2>' ); ?>
引数:連想配列の概要
| キー | 反映場所 | 概要 |
|---|---|---|
| name | ダッシュボード | ダッシュボードで表示される名前。 |
| id | ダッシュボードとサイト | ウィジェットID 半角英数字 複数ウィジェットがある場合は重複しないようにする。 |
| description | ダッシュボード | ダッシュボードに表示される説明。 |
| class | ダッシュボード | ダッシュボードのCSS用スタイル |
| before_widget | サイト | ウィジェットの開始タグ %1$sは各ウィジェットのID。 %2$sはウィジェットに付けられるクラス名。 |
| after_widget | サイト | ウィジェットの閉じタグ。 |
| before_title | サイト | ウィジェットのタイトルの開始タグ。 |
| after_title | サイト | ウィジェットのタイトルの閉じタグ。 |
register_sidebar()を使ったコード例
<?php function nawate_widgets_init(){ // ウィジェット機能を追加。 register_sidebar( array( 'name' => 'フッターバーウィジェットエリア01', 'id' => 'subcol-widget-footer-area01', 'description' => 'サイドバーのウィジェットエリア', 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h2 class="widget__title font-serif">', 'after_title' => '</h2>', ) ); add_action('widgets_init','nawate_widgets_init'); ?>
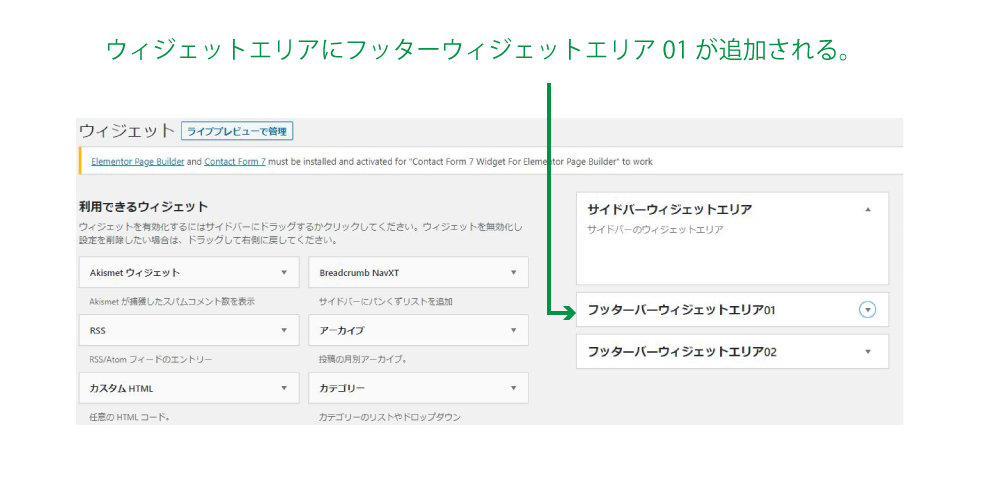
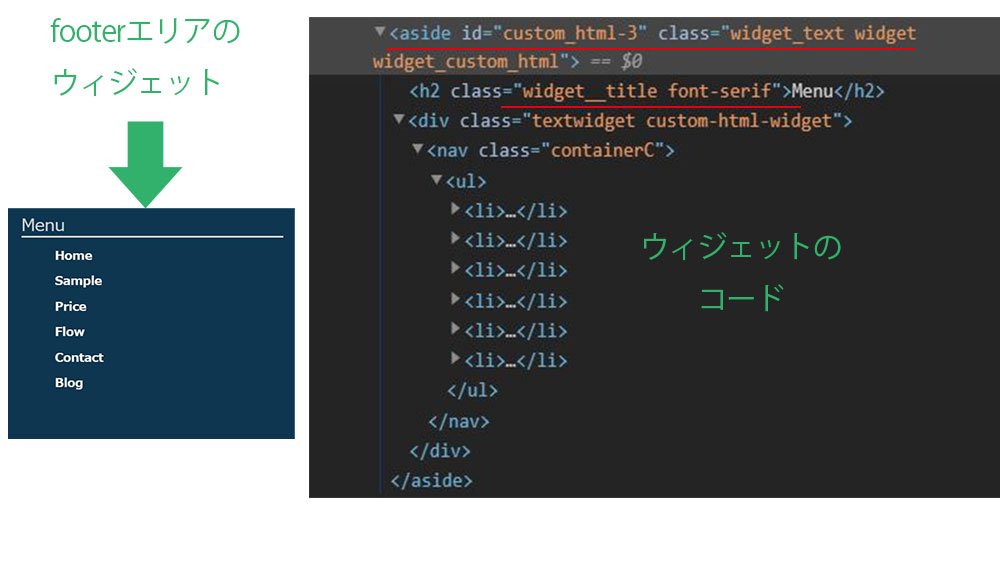
上記コードをfunctions.phpに記述した結果
①ウィジェットエリアが1つ作成される。

②引数$argsえ設定したidやclassがサイト上で反映される。

register_sidebar()のコード
<?php /** * Builds the definition for a single sidebar and returns the ID. * * Accepts either a string or an array and then parses that against a set * of default arguments for the new sidebar. WordPress will automatically * generate a sidebar ID and name based on the current number of registered * sidebars if those arguments are not included. * * When allowing for automatic generation of the name and ID parameters, keep * in mind that the incrementor for your sidebar can change over time depending * on what other plugins and themes are installed. * * If theme support for 'widgets' has not yet been added when this function is * called, it will be automatically enabled through the use of add_theme_support() * * @since 2.2.0 * * @global array $wp_registered_sidebars Stores the new sidebar in this array by sidebar ID. * * @param array|string $args { * Optional. Array or string of arguments for the sidebar being registered. * * @type string $name The name or title of the sidebar displayed in the Widgets * interface. Default 'Sidebar $instance'. * @type string $id The unique identifier by which the sidebar will be called. * Default 'sidebar-$instance'. * @type string $description Description of the sidebar, displayed in the Widgets interface. * Default empty string. * @type string $class Extra CSS class to assign to the sidebar in the Widgets interface. * Default empty. * @type string $before_widget HTML content to prepend to each widget's HTML output when * assigned to this sidebar. Default is an opening list item element. * @type string $after_widget HTML content to append to each widget's HTML output when * assigned to this sidebar. Default is a closing list item element. * @type string $before_title HTML content to prepend to the sidebar title when displayed. * Default is an opening h2 element. * @type string $after_title HTML content to append to the sidebar title when displayed. * Default is a closing h2 element. * } * @return string Sidebar ID added to $wp_registered_sidebars global. */ function register_sidebar( $args = array() ) { global $wp_registered_sidebars; $i = count( $wp_registered_sidebars ) + 1; $id_is_empty = empty( $args['id'] ); $defaults = array( /* translators: %d: Sidebar number. */ 'name' => sprintf( __( 'Sidebar %d' ), $i ), 'id' => "sidebar-$i", 'description' => '', 'class' => '', 'before_widget' => '<li id="%1$s" class="widget %2$s">', 'after_widget' => "</li>\n", 'before_title' => '<h2 class="widgettitle">', 'after_title' => "</h2>\n", ); /** * Filters the sidebar default arguments. * * @since 5.3.0 * * @see register_sidebar() * * @param array $defaults The default sidebar arguments. */ $sidebar = wp_parse_args( $args, apply_filters( 'register_sidebar_defaults', $defaults ) ); if ( $id_is_empty ) { _doing_it_wrong( __FUNCTION__, sprintf( /* translators: 1: The 'id' argument, 2: Sidebar name, 3: Recommended 'id' value. */ __( 'No %1$s was set in the arguments array for the "%2$s" sidebar. Defaulting to "%3$s". Manually set the %1$s to "%3$s" to silence this notice and keep existing sidebar content.' ), '<code>id</code>', $sidebar['name'], $sidebar['id'] ), '4.2.0' ); } $wp_registered_sidebars[ $sidebar['id'] ] = $sidebar; add_theme_support( 'widgets' ); /** * Fires once a sidebar has been registered. * * @since 3.0.0 * * @param array $sidebar Parsed arguments for the registered sidebar. */ do_action( 'register_sidebar', $sidebar ); return $sidebar['id']; } ?>



